Tối ưu CSS cho website WordPress giúp bạn có thể tăng tốc độ tải trang của website WordPress. Khi bạn sử dụng WordPress, thì chắc chắn bạn sẽ dùng đến các themes và các plugin, tuy nhiên các themes và các plugin đó có thể thêm các CSS không cần thiết vào từ đó tốc độ tải trang web của bạn sẽ chậm hơn. Do đó bạn nên tối ưu hóa CSS cho website WordPress của mình bằng cách xóa các CSS không cần thiết.
Trong bài viết này tôi sẽ hướng dẫn các bạn tối ưu CSS cho website WordPress bằng cách loại bỏ các CSS không cần thiết một cách nhanh chóng để tăng tốc độ tải trang cho website của bạn.
Tại sao bạn nên xóa các CSS không cần thiết ?
CSS không được sử dụng là code không thực sự cần thiết để tải một trang. Khi nói đến WordPress, nó thường được tìm thấy trong các themes và plugin được cài trên website WordPress của bạn.
Sau đó, khi người dùng truy cập vào trang web của bạn, trình duyệt sẽ vẫn cần tải xuống và hiển thị CSS không được sử dụng này. Điều này có thể góp phần kéo dài thời gian tải trang, và dẫn tới tác dụng tiêu cực cho tổng thể website của bạn.
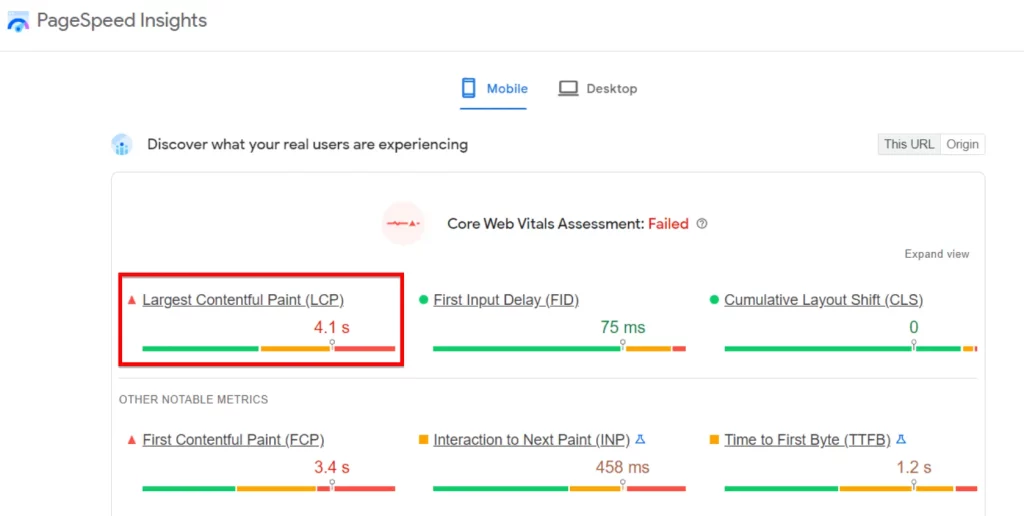
Trên thực tế, CSS không được sử dụng có thể dẫn tới website có điểm số Largest Contentful Paint (LCP) trên Page Speed Insight của Google kém

LCP là số liệu đo thời gian cần thiết để một trang tải đầy đủ mục lớn nhất trên màn hình. Đây thường là một yếu tố trực quan, như hình ảnh nào đó trên trang
Nói một cách đơn giản, code CSS không được sử dụng sẽ làm tăng thêm tốc độ tải trang cho trang của bạn. Kết quả là sẽ mất nhiều thời gian hơn để tải nội dung như hình ảnh.
Nếu trang web của bạn chậm, bạn có thể mất đi các chuyển đổi tiềm năng. Ngoài ra, nó có thể dẫn đến thứ hạng thấp hơn trong kết quả tìm kiếm. Do đó, điều quan trọng là bạn phải thực hiện các biện pháp thích hợp để loại bỏ CSS không sử dụng và tăng tốc trang web của mình.
Xóa CSS không cần thiết để tối ưu CSS website WordPress như thế nào ?
Để xóa CSS không cần thiết của website WordPress bạn thực hiện các bước dưới đây:
Bước 1: Bạn tải và kích hoạt plugin Debloat cho website WordPress tại link https://wordpress.org/plugins/debloat/

Nếu bạn chưa biết cách tải và kích hoạt plugin thì hãy xem lại bài viết này https://itqavn.net/plugin-la-gi-cai-dat-plugin-cho-web-wordpress-nhu-the-nao/
Bước 2: Sau khi tải và kích hoạt plugin xong thì bạn hãy vào Settings, chọn Debloat Optimize
Bước 3: Tại giao diện tùy chỉnh của Debloat Optimize bạn thực hiện tùy chỉnh các cài đặt như phía dưới để xóa các CSS không cần thiết trên website WordPress

Ở trên cùng, bạn sẽ thấy thông báo khuyên bạn nên sử dụng plugin bộ nhớ cache nếu bạn định xóa CSS không sử dụng. Nếu bạn quan tâm, bạn có thể cân nhắc dùng thử một công cụ miễn phí như W3 Total Cache hoặc WP-Optimize.
Tiếp theo bạn hãy lăn chuột xuống và sẽ nhìn thấy tùy chọn Optimize CSS: Remove Unused. Tại đây bạn sẽ xóa các CSS không cần thiết trên website của mình

Bạn nên chọn các tùy chọn Enable for plugins CSS và Enable for Theme CSS để xóa các CSS không cần thiết trên plugin hay trên themes

Sau đó bạn hãy lăn chuột xuống và chọn tùy chọn Remove CSS On All Pages để xóa các CSS không cần thiết trên tất cả các trang

Khi bạn đã hoàn thành việc tích chọn các tùy chọn thì bạn hãy nhấn Save Changes để lưu các thay đổi. Sau đó plugin sẽ xóa các CSS không cần thiết trên themes và plugin của bạn.
Lưu ý rằng phương pháp này không tối ưu 100% và một số CSSS không được sử dụng có thể bị bỏ sót. Tuy nhiên, nếu bạn chạy một bài kiểm tra tốc độ khác sau khi bật các cài đặt này, bạn sẽ thấy một số cải thiện đáng kể về hiệu suất trang web của mình.
Kết luận: Tối ưu CSS cho website WordPress như thế nào ?
Ở bài viết trên tôi đã hướng dẫn các bạn tối ưu CSS cho website WordPress bằng cách xóa các CSS không cần thiết một cách nhanh chóng nhất. Các bạn hãy thực hiện đầy đủ các bước trên để tối ưu tốc độ tải trang cho website của mình nhé. Nếu các bạn đang quan tâm đến các kiến thức liên quan đến thiết kế quản trị website WordPress thì hãy đăng ký tham gia khóa học thiết kế website WordPress tại ITQAVN















