Table trong HTML là một tập hợp dữ liệu được sắp xếp theo hàng và cột. Các bảng rất hữu ích trong việc hiển thị kết nối giữa các loại dữ liệu, chẳng hạn như sản phẩm và chi phí, việc làm và ngày làm việc hoặc chuyến bay và thời gian khởi hành.
Trong hướng dẫn này, tôi sẽ giúp bạn tạo bảng mới, tùy chỉnh nó bằng cách thêm số lượng hàng và cột mong muốn, đồng thời thêm tiêu đề hàng và cột để giúp bảng của bạn dễ đọc hơn.
Hướng dẫn tạo table trong HTML
Một bảng trong HTML được tạo bởi thẻ <table> mở và thẻ </table> đóng. Bên trong thẻ <table> này dữ liệu được sắp xếp thành các hàng và các cột bằng cách dùng thẻ mở và đóng <tr> cũng như thẻ dữ liệu của bảng mở và đóng <td>
Thẻ hàng của bảng <tr> dùng để tạo một hàng dữ liệu. Bên trong thẻ mở và đóng bảng <tr>, thẻ dữ liệu mở và đóng bảng <td>được sử dụng để sắp xếp dữ liệu theo cột.
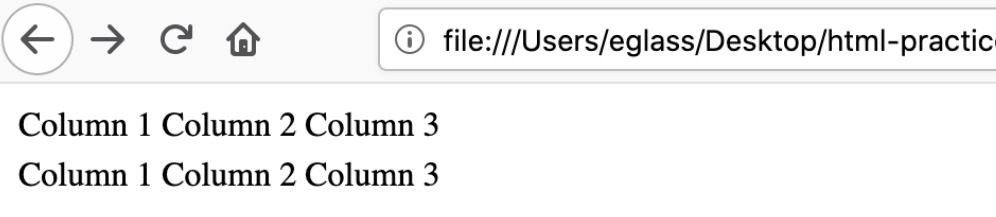
Ví dụ dưới đây là một bảng có 2 hàng 3 cột:
<table>
<tr>
<td>Column 1</td>
<td>Column 2</td>
<td>Column 3</td>
</tr>
<tr>
<td>Column 1</td>
<td>Column 2</td>
<td>Column 3</td>
</tr>
</table>

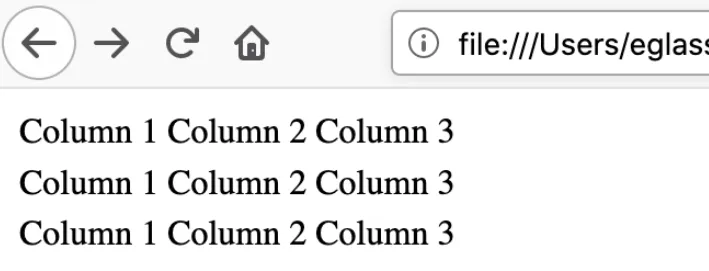
Để thêm một hàng bổ sung, hãy thêm thẻ <tr> được đánh dấu vào cuối bảng của bạn:
<table>
<tr>
<td>Column 1</td>
<td>Column 2</td>
<td>Column 3</td>
</tr>
<tr>
<td>Column 1</td>
<td>Column 2</td>
<td>Column 3</td>
</tr>
<tr>
<td>Column 1</td>
<td>Column 2</td>
<td>Column 3</td>
</tr>
</table>

Để thêm một cột khác, hãy thử thêm thẻ dữ liệu bảng <td> bổ sung bên trong mỗi thành phần hàng của bảng <tr>:
<table>
<tr>
<td>Column 1</td>
<td>Column 2</td>
<td>Column 3</td>
<td>Column 4</td>
</tr>
<tr>
<td>Column 1</td>
<td>Column 2</td>
<td>Column 3</td>
<td>Column 4 </td>
</tr>
<tr>
<td>Column 1</td>
<td>Column 2</td>
<td>Column 3</td>
<td>Column 4</td>
</tr>
</table>
Thêm đường viền cho table trong HTML
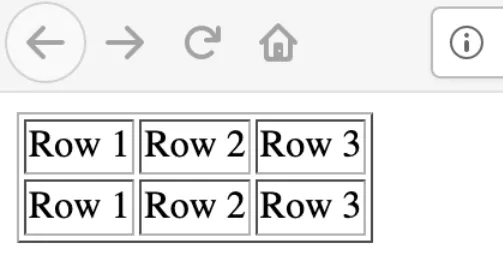
Để thêm đường viền cho table trong HTML bạn có thể sử dụng CSS nhưng để làm đường viền cho table nhanh chóng trong HTML thì bạn có thể thêm thuộc tính border trong thẻ <table>
<table border=”1″>
<tr>
<td>Row 1</td>
<td>Row 2</td>
<td>Row 3</td>
</tr>
<tr>
<td>Row 1</td>
<td>Row 2</td>
<td>Row 3</td>
</tr>
</table>

Thêm tiêu đề vào hàng và cột cho table trong HTML
Thêm tiêu đề vào hàng và cột cho table trong HTML giúp cho bảng dễ đọc hơn. Tiêu đề bảng được tự động tạo kiểu văn bản in đậm và căn giữa để phân biệt chúng một cách trực quan với dữ liệu bảng. Đầu tiêu đề cũng làm cho bảng dễ truy nhập hơn vì chúng giúp các cá nhân sử dụng bộ đọc màn hình điều hướng dữ liệu bảng.
Tiêu đề trong hàng và cột được thêm vào bằng cách sử dụng thẻ mở và đóng <th>. Để thêm tiêu đề cột , bạn phải chèn phần tử <tr> mới vào đầu bảng nơi bạn có thể thêm tiêu đề cột bằng thẻ <th>
<table border=”1″>
<tr>
<th></th>
<th>Column Header 1</th>
<th>Column Header 2</th>
<th>Column Header 3</th>
</tr>
</table>
Trang web của bạn sẽ hiển thị một hàng tiêu đề cột. Lưu ý rằng tiêu đề cột đầu tiên trống. Bạn có thể thêm tiêu đề cột ở đây nếu muốn.
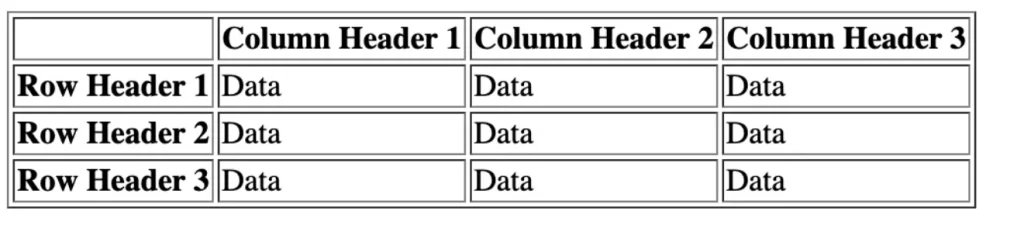
Để thêm tiêu đề hàng, bạn phải thêm thẻ mở và đóng <th> làm mục đầu tiên trong mỗi thẻ thành phần nội dung của bảng <tr>.
<table border=”1″>
<tr>
<th></th>
<th>Column Header 1</th>
<th>Column Header 2</th>
<th>Column Header 3</th>
</tr>
<tr>
<th>Row Header 1</th>
<td>Data</td>
<td>Data</td>
<td>Data</td>
</tr>
<tr>
<th>Row Header 2</th>
<td>Data</td>
<td>Data</td>
<td>Data</td>
</tr>
<tr>
<th>Row Header 3</th>
<td>Data</td>
<td>Data</td>
<td>Data</td>
</tr>
</table>

Kết luận: Table trong HTML
Ở bài viết này tôi đã hướng dẫn các bạn chi tiết cách tạo table trong HTML. Các bạn hãy nhớ các thuộc tính và thực hiện đúng các bước trên để tạo table trong HTML nhé.