Thêm code trang trí Tết cho website giúp cho website của bạn trông đẹp mắt hơn thu hút người xem website hơn. Không khí mùa xuân, không khí Tết 2024 đang đến gần, các bạn đang chuẩn bị thiết kế hình ảnh, chiến dịch quảng cáo Tết, và một trong những việc không thể thiếu đó là trang trí Tết cho website của bạn để thu hút khách hàng hơn. Dưới đây là hướng dẫn giúp các bạn thêm code trang trí Tết cho website.
Cách thêm code trang trí Tết cho website như thế nào ?
Để thêm code trang trí Tết cho website 2024 bạn thực hiện các bước dưới đây :
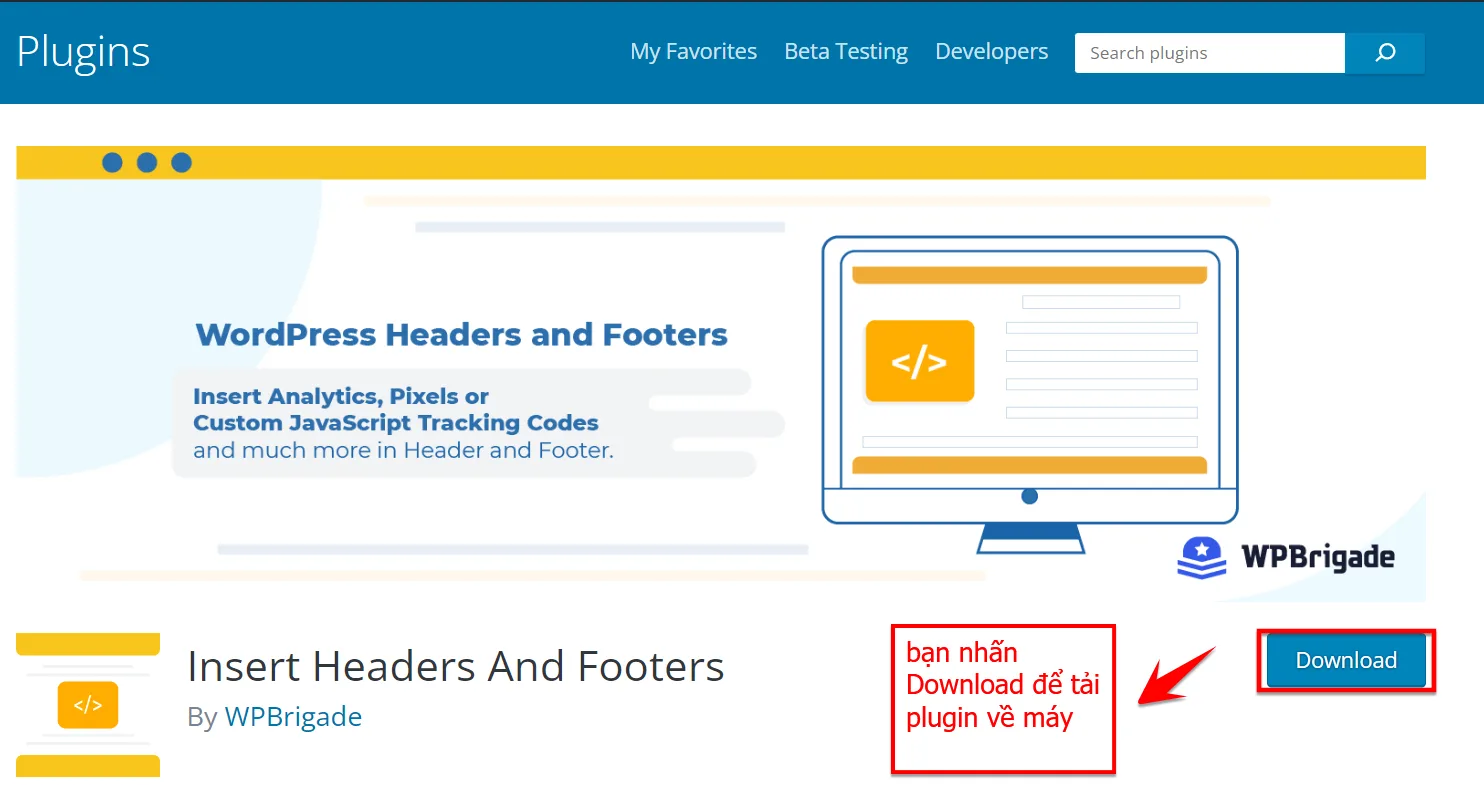
Bước 1. Bạn tải và cài đặt plugin Insert Headers And Footers tại link https://wordpress.org/plugins/wp-headers-and-footers/

Nếu bạn chưa biết cách cài plugin thì hãy xem hướng dẫn này để cài plugin nhé https://itqavn.net/plugin-la-gi-cai-dat-plugin-cho-web-wordpress-nhu-the-nao/
Bước 2. Bạn vào Settings, chọn WP Headers and Footers để chèn code vào trong đầu trang của website

Bước 3. Bạn copy đoạn code bên dưới và dán vào phần Header (đầu trang) của WP Header and Footer
<style>body{padding-bottom:20px;margin-top: -26px;}#codephe_left{display:none;position:fixed;z-index:9999;top:0;left:0}#codephe_right{display:none;position:fixed;z-index:9999;top:0;right:0}#codephe_footer{display:none;position:fixed;z-index:9999;bottom:-50px;left:0;width:100%;height:104px; repeat-x bottom left}#codephe_bottom_left{display:none;position:fixed;z-index:9999;bottom:20px;left:20px}@media (min-width: 992px){#codephe_left,#codephe_right,#codephe_footer,#codephe_bottom_left{display:block}}</style><img id="codephe_left" src="http://codephe.net/wp-content/uploads/tet-trai.webp"/><img id="codephe_right" src="http://codephe.net/wp-content/uploads/tet-phai.webp"/><div id="codephe_footer"></div><img id="codephe_bottom_left" src="http://codephe.net/wp-content/uploads/tet-duoi.webp"/><div style="position:fixed;z-index:9999;bottom:3px;right:3px; font-size:12px;color:#8D8D8D;"></div>);
<style>
#snowflakeContainer{position:absolute;left:0px;top:0px;}
.snowflake{padding-left:15px;font-size:14px;line-height:24px;position:fixed;color:#ebebeb;user-select:none;z-index:1000;-moz-user-select:none;-ms-user-select:none;-khtml-user-select:none;-webkit-user-select:none;-webkit-touch-callout:none;}
.snowflake:hover {cursor:default}
</style>
<div id='snowflakeContainer'>
<!--<p class='snowflake'>❄</p>-->
</div>
<script style='text/javascript'>
//<![CDATA[
var requestAnimationFrame=window.requestAnimationFrame||window.mozRequestAnimationFrame||window.webkitRequestAnimationFrame||window.msRequestAnimationFrame;var transforms=["transform","msTransform","webkitTransform","mozTransform","oTransform"];var transformProperty=getSupportedPropertyName(transforms);var snowflakes=[];var browserWidth;var browserHeight;var numberOfSnowflakes=20;var resetPosition=false;function setup(){window.addEventListener("DOMContentLoaded",generateSnowflakes,false);window.addEventListener("resize",setResetFlag,false)}setup();function getSupportedPropertyName(b){for(var a=0;a<b.length;a++){if(typeof document.body.style[b[a]]!="undefined"){return b[a]}}return null}function Snowflake(b,a,d,e,c){this.element=b;this.radius=a;this.speed=d;this.xPos=e;this.yPos=c;this.counter=0;this.sign=Math.random()<0.5?1:-1;this.element.style.opacity=0.5+Math.random();this.element.style.fontSize=4+Math.random()*20+"px"}Snowflake.prototype.update=function(){this.counter+=this.speed/5000;this.xPos+=this.sign*this.speed*Math.cos(this.counter)/40;this.yPos+=Math.sin(this.counter)/40+this.speed/30;setTranslate3DTransform(this.element,Math.round(this.xPos),Math.round(this.yPos));if(this.yPos>browserHeight){this.yPos=-50}};function setTranslate3DTransform(a,c,b){var d="translate3d("+c+"px, "+b+"px, 0)";a.style[transformProperty]=d}function generateSnowflakes(){var b=document.querySelector(".snowflake");var h=b.parentNode;browserWidth=document.documentElement.clientWidth;browserHeight=document.documentElement.clientHeight;for(var d=0;d<numberOfSnowflakes;d++){var j=b.cloneNode(true);h.appendChild(j);var e=getPosition(50,browserWidth);var a=getPosition(50,browserHeight);var c=5+Math.random()*40;var g=4+Math.random()*10;var f=new Snowflake(j,g,c,e,a);snowflakes.push(f)}h.removeChild(b);moveSnowflakes()}function moveSnowflakes(){for(var b=0;b<snowflakes.length;b++){var a=snowflakes[b];a.update()}if(resetPosition){browserWidth=document.documentElement.clientWidth;browserHeight=document.documentElement.clientHeight;for(var b=0;b<snowflakes.length;b++){var a=snowflakes[b];a.xPos=getPosition(50,browserWidth);a.yPos=getPosition(50,browserHeight)}resetPosition=false}requestAnimationFrame(moveSnowflakes)}function getPosition(b,a){return Math.round(-1*b+Math.random()*(a+2*b))}function setResetFlag(a){resetPosition=true};
//]]>
</script>

Bước 4. Sau khi dán đoạn code vào phần Scripts in Header thì bạn sẽ kéo xuống phía dưới và nhấn Save Change để lưu thay đổi

Sau khi bạn nhấn Save Changes thì bạn hãy tải lại trang web của mình và nhận được kết quả như hình bên dưới

Kết luận: Cách thêm code trang trí Tết cho website
Để thêm code trang trí Tết cho website khá là đơn giản đúng không các bạn. Các bạn hãy thực hiện đúng các bước trên để có thể thêm code vào website, làm cho website trông đẹp mắt , thu hút khách hàng hơn nhé. Nếu bạn quan tâm muốn nâng cao trình độ kiến thức liên quan thiết kế quản trị website WordPress thì hãy tham khảo khóa học quản trị website của chúng tôi tại https://itqavn.net/khoa-hoc/khoa-hoc-quan-tri-website-tu-a-den-z-2024/















