Bạn có đang thăc mắc “Tạo trang Homepage cho website WordPress như thế nào ?”
Theo mặc định trang chủ website sẽ hiển thị các bài đăng bài viết mới nhất. Tuy nhiên, bạn thường có thể tạo ấn tượng ban đầu tốt hơn bằng cách thiết kế trang chủ Homepage tùy chỉnh làm nổi bật nội dung, sản phẩm, dịch vụ phổ biến nhất trên trang web của bạn, v.v.
Trong bài viết này tôi sẽ hướng dẫn các bạn Tạo trang Homepage cho website WordPress bằng công cụ Elementor.
Homepage là gì ?
Homepage hay trang chủ là trang đầu tiên mà khách truy cập nhìn thấy khi họ nhập tên miền website của bạn. Đối với nhiều người, trang chủ này thường là phần giới thiệu thông tin doanh nghiệp, blog hoặc trang web của bạn.
Một trang chủ tốt sẽ khiến cho khách truy cập muốn tìm hiểu thêm website của bạn. Nó cũng sẽ cung cấp khả năng truy cập dễ dàng vào các đường link, thanh tìm kiếm và menu giúp khách truy cập tìm thấy nội dung thú vị.
Theo mặc định, trang web WordPress hiển thị các bài viêt mới nhất của bạn trên trang chủ.
Điều này có thể phù hợp với các blog cá nhân hoặc các blogger làm theo sở thích. Tuy nhiên, nhiều trang web WordPress có thể hưởng lợi bằng cách thay thế trang chủ mặc định bằng trang chủ tùy chỉnh với Elementor.
Nếu bạn chưa cài đặt Elementor cho website WordPress thì hãy tham khảo bài viết này để cài đặt https://itqavn.net/huong-dan-cai-elementor-pro-mien-phi/
Chọn một trang để làm trang Homepage cho website WordPress
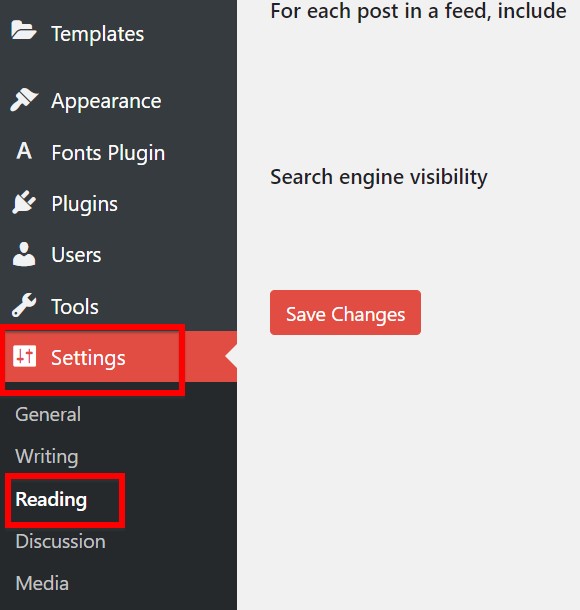
Để chọn một trang làm trang Homepage cho website WordPress thì bạn vào mục Settings (Cài đặt) > Reading (Đọc).

Tại đây, bạn lăn chuột đến phần Your homepage settings và chọn A static page
Bây giờ bạn nhấn vào nút xổ xuống ở mục Homepage và chọn trang bạn muốn sử dụng làm trang chủ mới

Sau đó bạn hãy lăn chuột xuống cuối màn hình và nhấp vào Save Change để lưu thay đổi. Bây giờ bạn có thể truy cập trang chủ của mình và xem sự thay đổi của trang chủ.
Nếu bạn có trang blog, tin tức thì hãy đảm bảo tạo một trang blog riêng để hiển thị các bài đăng, bài viết trên website của bạn. Nếu không, khách truy cập sẽ gặp khó khăn khi tìm thấy các blog, bài viết mới nhất của bạn.
Tạo trang Homepage cho website WordPress bằng Elementor
Để bắt đầu tạo trang Homepage cho website WordPress bằng Elementor thì trước tiên bạn cần phải tạo một trang mới bằng WordPress sau đó bạn hãy nhấn vào Edit with Elementor (Sửa với Elementor).
Tạo phần đầu tiên: Slides
Bạn hãy tạo phần đầu tiên trên trang chủ đó là Slides. Với Slides bạn có thể thêm các hình ảnh quảng cáo sản phẩm mới, chương trình ưu đãi khuyến mãi.

Bạn cũng có thể thay đổi nội dung tiêu đề(Title), mô tả (Description), và đường link (Link) trên Slides bằng cách chọn vào Content.

Tạo phần thứ hai: Sản phẩm
Bạn hãy thêm elements Heading vào website WordPress của bạn. Sau đó bạn hãy chỉnh sửa lại nội dung Heading là tiêu đề SẢN PHẨM và Liên kết là đường link vào trang sản phẩm.

Tiếp theo, bạn hãy thêm Elements Products vào website WordPress của bạn phía dưới tiêu đề SẢN PHẨM
Tạo phần thứ 3: Tin tức
Bạn hãy thêm elements Heading vào website WordPress của bạn. Sau đó bạn hãy chỉnh sửa lại nội dung Heading là tiêu đề TIN TỨC hoặc BLOG và Liên kết là đường link vào trang tin tức hoặc blog của website

Tiếp theo, bạn hãy thêm Elements Posts vào website WordPress của bạn phía dưới tiêu đề TIN TỨC
Tạo phần thứ 4: Biểu mẫu nhập thông tin liên hệ hỗ trợ
Ở phần biểu mẫu nhập thông tin liên hệ hỗ trợ này bạn chia làm 2 khung.
- Khung phía bên trái bạn sẽ thêm thuộc tính Trình chỉnh sửa văn bản với lời kêu gọi hành động nhập thông tin vào form liên hệ.
- Khung phí bên phải là Forms nhập thông tin liên hệ hỗ trợ với các thông tin như tên, email, điện thoại, nội dung cần hỗ trợ.

Thêm Biểu Mẫu Nhập Thông Tin Liên Hệ Vào Trang Chủ
Tạo phần thứ 5: Google Maps
Thêm thuộc tính Google Maps vào website để thêm bản đồ điều hướng đến vị trí doanh nghiệp của bạn.

Bạn hãy nhập các thông tin Google Maps như:
- Vị trí: nhập vị trí
- Thu phóng: nhập múc độ thu phóng của bạn đồ
- Chiều cao: nhập chiều cao của bản đồ
Kết luận: Tạo trang Homepage cho website WordPress
Tạo trang Homepage cho website WordPress rất đơn giản phải không các bạn. ITQAVN.NET hy vọng đã giúp được bạn tạo trang chủ cho website. Trong quá trình các bạn thực hành có vấn đề gì cần hỗ trợ thì hãy liên hệ với chúng tôi qua Messenger này https://m.me/itqavn.net















